BRAND Visual Identity
The visual identity for Altrua HealthShare combines modern and humanistic qualities to represent a new approach to healthcare.
Contrast plays a primary role. Color, texture, size and typeface are combined to create a visual image that communicates information as effectively as possible.
Design for Altrua HealthShare should always begin with a clean and simple minimalistic approach, adding illustrative elements when necessary to keep design friendly, up-beat and engaging.

LOGO USAGE
The Primary logo should be used on light backgrounds only. This logo should be used when color is limited.
The Secondary logo should be used in conjunction with the Primary Color palette to represent the Altrua HealthShare brand. This logo may also be used if placement is needed above a dark background to provide contrast.
The ‘1-Color’ logo should only be used for print or fax purposes, when limited to one color.



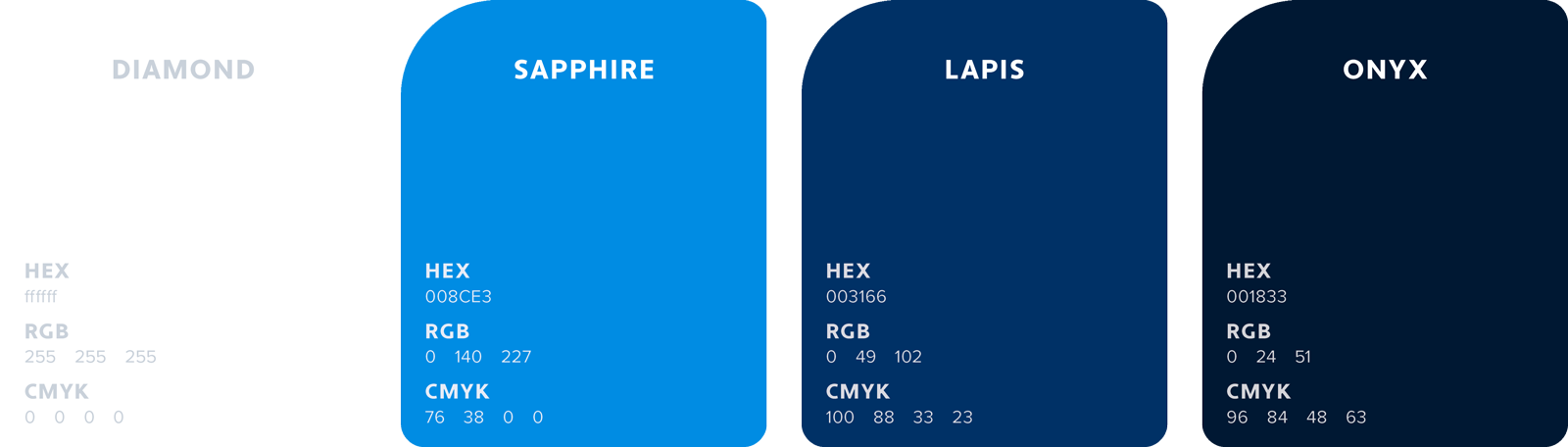
COLOR PRIMARY USE
Primary Color Palette
General design should incorporate a balanced use of
Diamond and Sapphire, while darker design pieces
should use Lapis and Onyx as foundational colors.

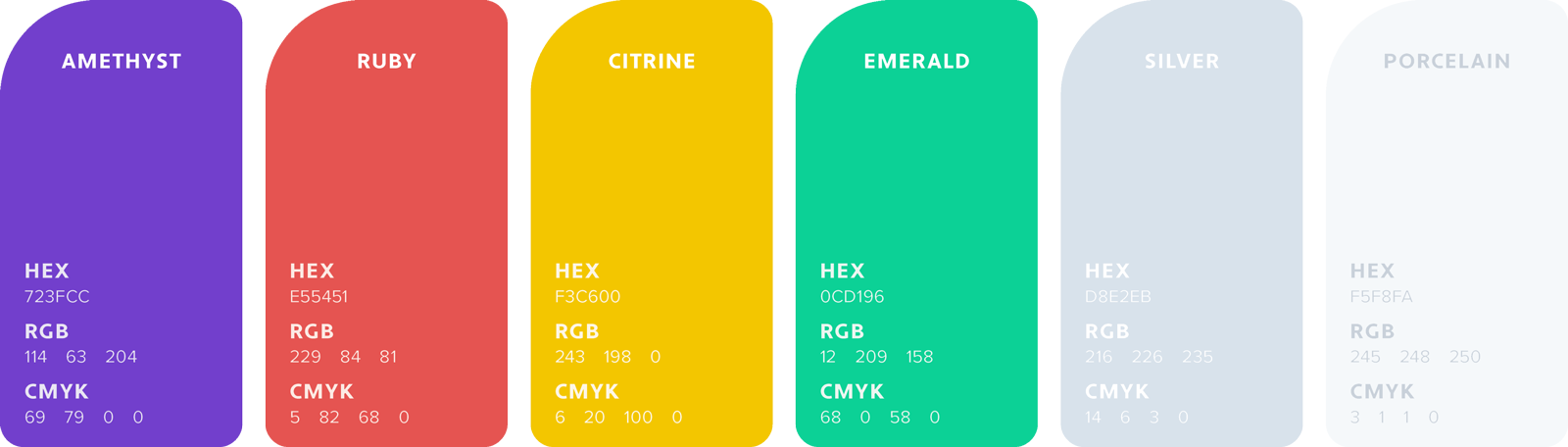
Secondary Color Palette
These secondary colors may be used as accents to
support IU, define the types of membership and/or
provide general contrast in design.

Palette Hierarchy
Overall design should consist of a dominant
balance of blues and whites. Citrine should
be the go-to accent color but may be
complimented with a secondary accent.

TYPOGRAPHY BRAND TYPEFACES
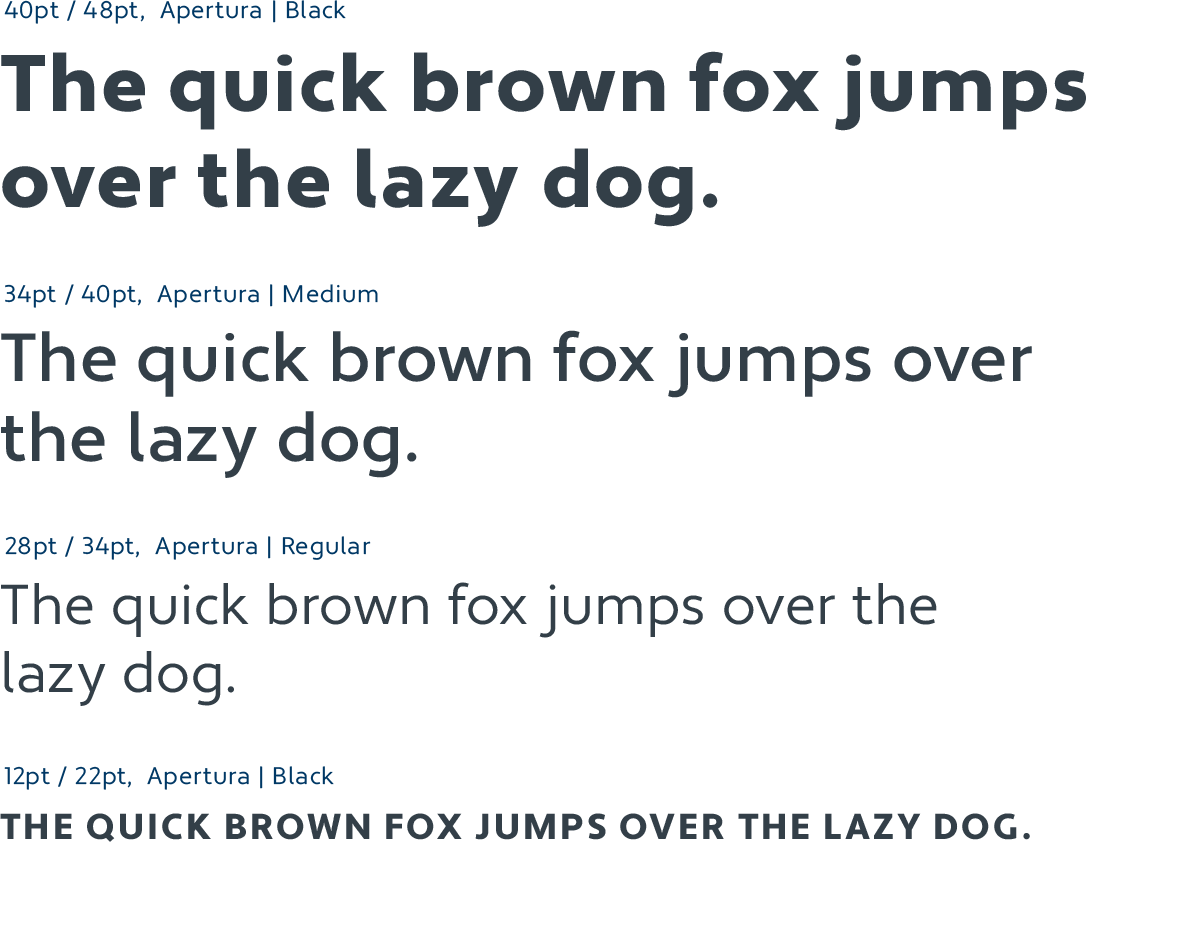
Apertura
Designed by Christian Robertson with screen based interfaces in mind, the round, geometric skeleton provides structure while humanistic proportions and slight tension in the connectors add warmth.
It is available in the following weights: Regular, Obliq, Medium, Medium Obliq, Bold, Bold Oblique, Black, Black Obliq.
Configuration & Usage
OpenType
Stylistic Set: 01 | Ligatures: Enabled
Large Text
Use for headlines, callout text and labels.

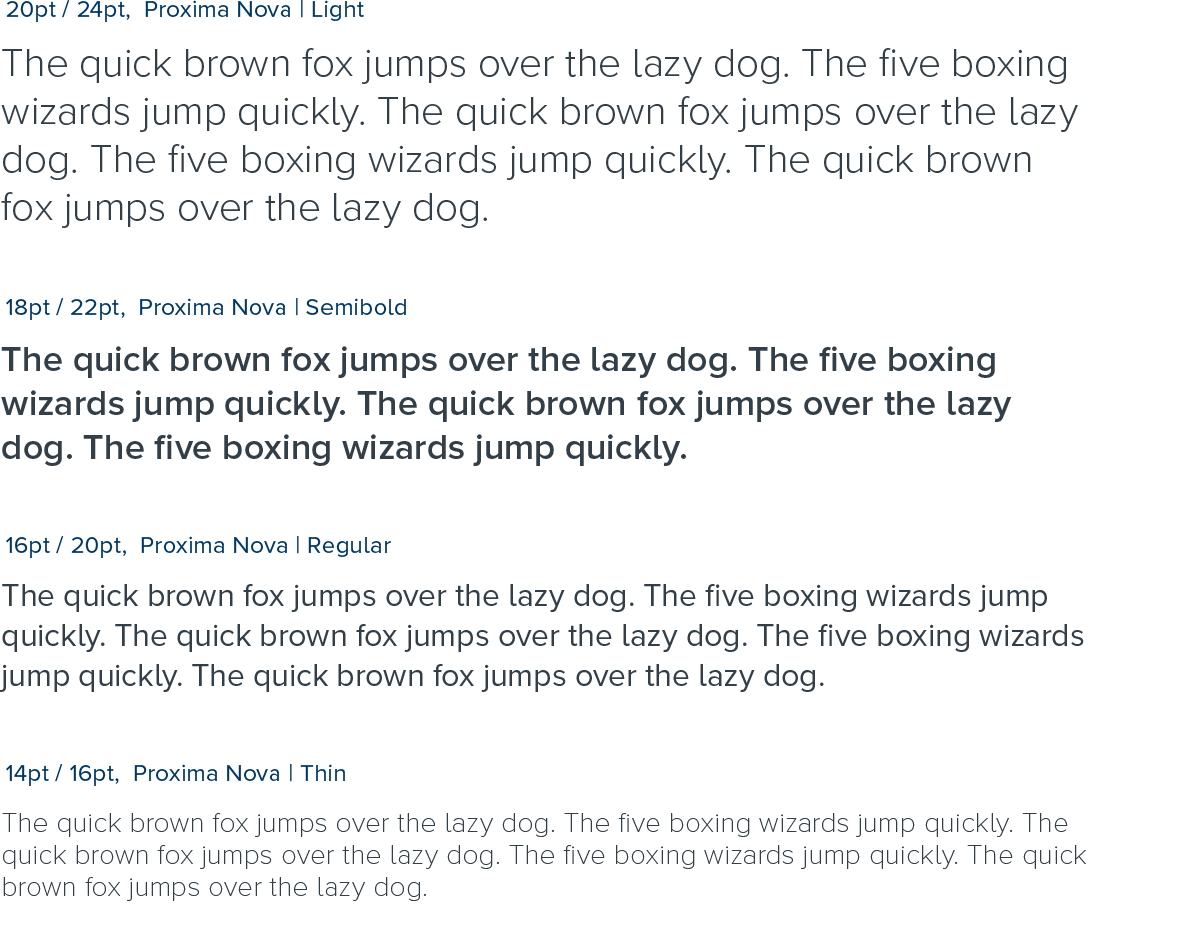
Proxima Nova
Use for Body Copy
Released in 2005, this typeface bridges the gap between typefaces like Futura and Akzidenz Grotesk. The result is a hybrid that combines modern proportions with a geometric appearance.
The typeface is available in Thin, Light, Regular, Medium, Semibold, Bold, Extrabold, Black font families.
Configuration & Usage
OpenType
Stylistic Set: 00, 06 | Ligatures: Enabled
Small Text
Use for body copy and smaller text.

Typesetting Rules
When referencing Altrua HealthShare, always spell it completely as ‘Altrua HealthShare’ with ‘HealthShare’ formatted in camel case.
General body typesetting should use 100% gray color from the Neutral Palette.
What Not to Do
- DO NOT split Altrua HealthShare across two lines.
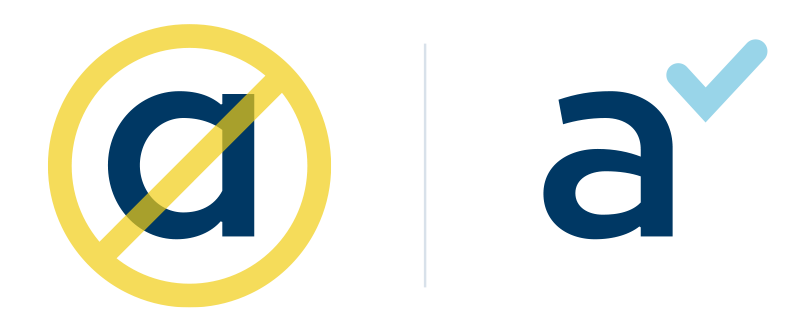
- DO NOT use the “a” glyph with any typeface. Use the stacked alternate “a”.
- DO NOT distort the typeface or add styled effects such as drop shadows.
- DO NOT underline text unless it is for screen and is a hyper-link.
- DO NOT use the acronym ‘AHS’ unless it is for legal documents and ‘Altrua HealthShare (AHS)’ has been previously written.

LEGAL REQUIREMENTS
Required Legal Disclaimer
ANY collateral (print or digital) that references Altrua HealthShare must OBVIOUSLY and CLEARLY display the disclaimer.
DISCLAIMER
“Altrua Ministries (dba Altrua HealthShare) is NOT an insurance company nor is the membership offered through an insurance company. Members are self-pay patients. Altrua Ministries is a 501(c)(3) nonprofit corporation.”
State Disclaimer
In addition, depending on your state, ANY collateral (print or digital) that references
Altrua HealthShare must OBVIOUSLY and CLEARLY display that state’s individual disclaimer.
View State Disclaimers

DO NOT Post Membership Content
Digital posting of text/graphics or creation and/or hosting of PDF files that references pricing or membership details is strictly prohibited.
Links to files on the Altrua HealthShare (https://altruahealthshare.org) website is permitted. This ensures that membership and contribution data is the most current.